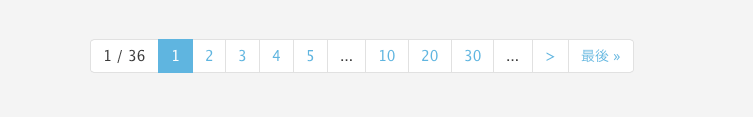
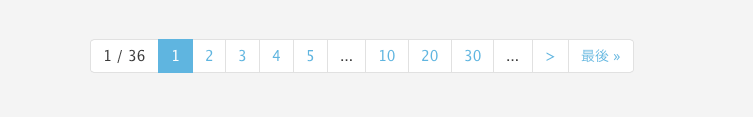
ブログツールWordPressに関する話です。このブログはWordPressというシステムで作っているのですが、ページの一番下の

↑このようなページナビゲーションを表示するためにWP-PageNaviというプラグインを入れています。先日、バージョンが更新されたという通知があったので最新バージョン2.93(2018.9.27現在)に更新したら・・・

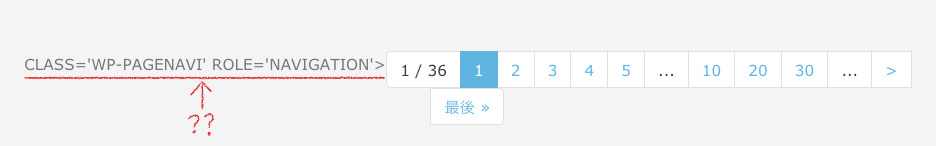
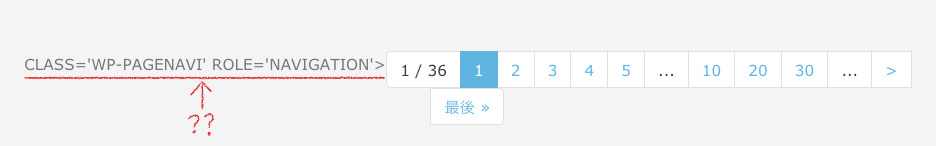
↑こんなふうに変なコードがナビの前に表示されるようになりました。他に使っている何かと相性が悪くてこんなことになっているようで、ちょっと調べてみたのですがよくわからず。とにかく、タグの途中で終了タグ
>が打たれてしまって、その後にさらに続けて吐き出されたコード部分が普通の原稿として扱われて変なところに表示されているというようです。
そこで、めんどうなので力技での解決策をとりました。
使っているテーマのフォルダ内のfunction.phpファイルに以下のフィルターを追加します。
/**
* wp-pagenavi2.93の不具合(途中でタグを閉じるコードの出力)を除去
*/
function wp_pagenavi_correct($pagenavi_output) {
$pattern = '/\s+class=\'wp-pagenavi\' role=\'navigation\'>/'; //余計なコード
$replace = ''; //削除
$pagenavi_output = preg_replace($pattern , $replace , $pagenavi_output);
return $pagenavi_output;
}
add_filter('wp_pagenavi','wp_pagenavi_correct');
関数wp_pagenavi()が呼び出されて、吐き出されたコードにいらない部分が含まれているので、この関数にフィルター関数を追加して、吐き出されたコードからいらない部分を除去しています。
右往左往しましたが、これでなんとかなおりました。根本治癒ではなく対処療法ですが。
2018.10.12追記
その後、バグの記事がないか調べてみたところ、フォーラムにこの件の記事が上がっていました。
こちらの記事「Latest version bug with secondary query」
結局原因はBootstrap3に入っているfilterと整合性がとれていなくて起こっているバグらしい。僕もBootstrap3をベースに使っています。解消するにはBootstrap3の該当箇所を1行書き換えればOKらしいのですが、僕が書いた上のfilterでやっても大差がないので、僕はこのまま上の対処法で行くことにしました。









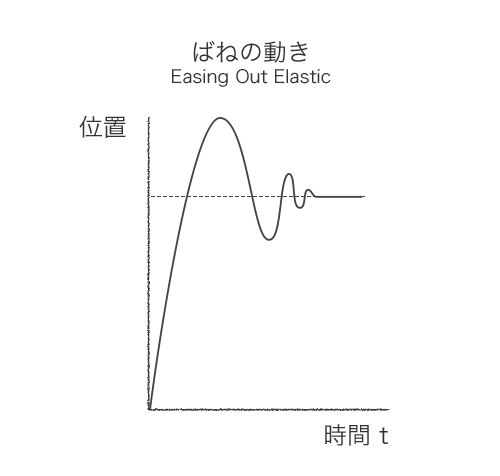
 この腕の動き方はバネが開放されて戻ってくる時の弾力。グラフで描くとこんな形です。
この腕の動き方はバネが開放されて戻ってくる時の弾力。グラフで描くとこんな形です。