
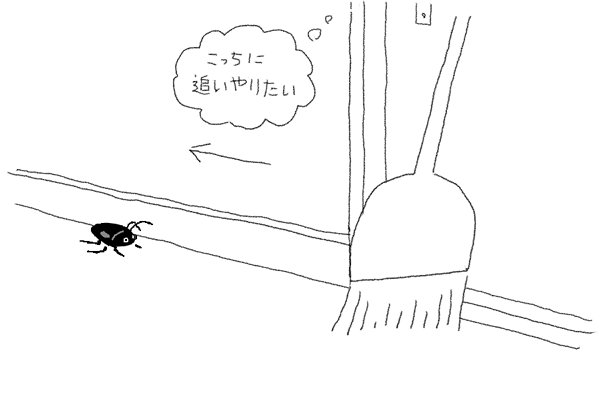
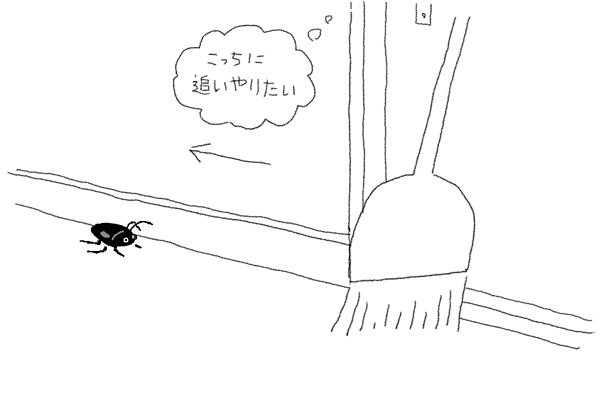
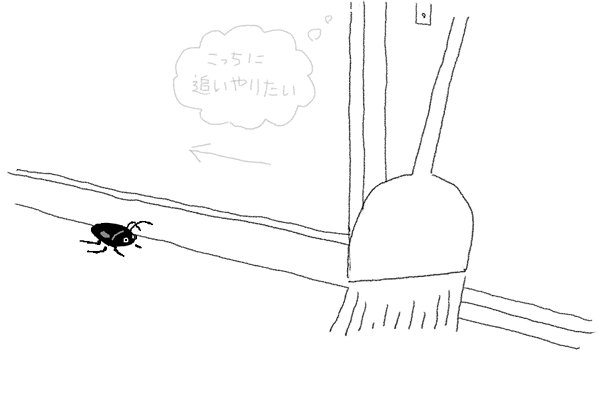
暑いので風を通そうと、玄関を少し開けておいたせいか、ゴキブリが一匹入ってきたんです。ホウキを持ってまずはあっち(左の方)へ追いやろうとしたのですが、ゴキブリはホウキの方へ突進して、まんまとすり抜け反対へ。そして本棚の下へ入ってしまいました。
これ、まえもクモの時に書いたんですが(こちらの投稿)昆虫ってこうなんですよね。
〝「敵の誘導はワナに違いないから逆に行け!」という本能みたいなものがあるのでしょうか?〟
今月の日経サイエンスの特集は「昆虫の知能」で、すごくタイムリーでした。記事の中でもまさに今回の件に関わる記述があって、コオロギでは(ゴキブリもほぼコオロギだから同じと思っていい)「迫ってくる物体の姿が視界の中で一定以上の大きさを占めると逃げ出す」というのです。昆虫の複眼はあまり視力は良くなく、ぼんやりとしか見えないらしいが、何かが迫ってきたら逃避行動を起こすようです。僕が知りたいのは奴らはその迫ってくるものの方へ向かって逃げる(というか向かってくる)逃避行動を取ることです。このあたり、本能的にプログラムされている行動なのか、それとも状況を判断して考えて取った行動なのか、興味があるなー。
日経サイエンス2023年8月【特集:昆虫の知能】
— 日経サイエンス (@NikkeiScience) 2023年8月12日
昆虫は状況を知覚しながら判断する優れた適応力をもつ。米粒ほどの小さな脳の神経活動を再現すれば,学習や記憶といった高次機能の仕組みにも迫れる。
これだけ賢い昆虫には,喜びや痛みを感じる知覚力がありそうだ。https://t.co/GDjqyTjfG4
特集では他に「昆虫には感情があるか」という研究が載っていて、「たぶんある」という話です。この辺も興味深い。ハチが報酬もないのに玉を転がしに行くけど、これは楽しいからやっている、すなわち「遊び」なんじゃない?とか。そう考えるとかわいい。しかし、ゴキブリに感情があると想像するとそれはちょっと不気味です。