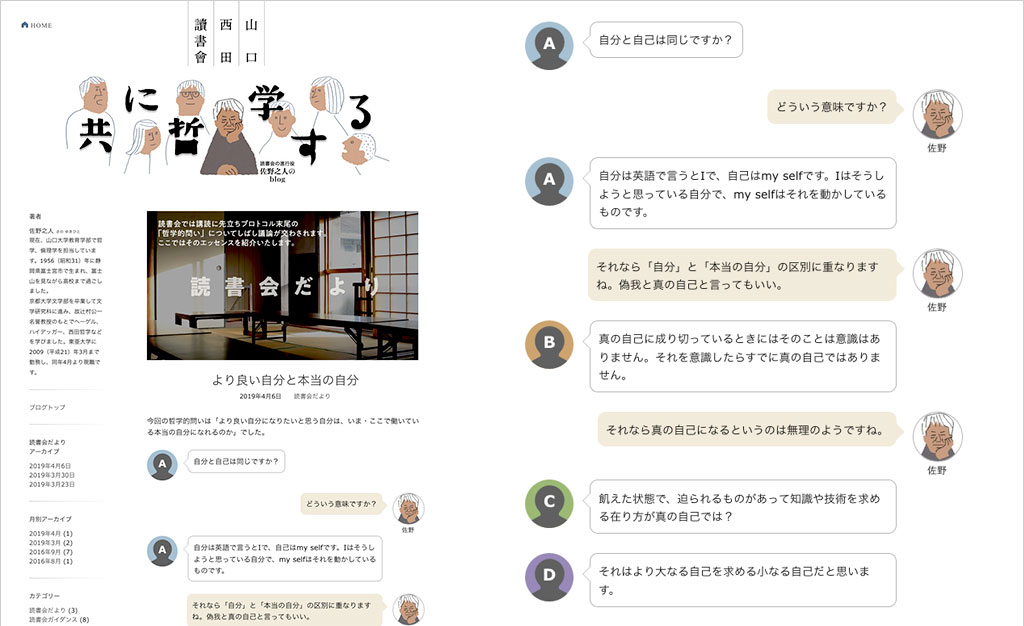
山口西田読書会のデザイン周りをお手伝させていただいているのですが、今回はホームページに新しいコンテンツを作りました。進行役の佐野教授が読書会の参加者との議論を会話形式でまとめたものを連載したいということでした。会話形式だということで少し工夫をしまして、↑このようにメッセージアプリみたいな体裁で表示するように作りました。
リンク→山口西田読書会「読書会だより」
こういう体裁にするには原稿にタグというものを付けていって、「この文字はこのように表示する」ということを指示していかなくてはならないのですが、毎回いちいちタグを付けるのは面倒だし、そもそもアップロードは僕じゃない人にお願いするので現実的ではない。そこで、ほぼ元の原稿のままアップロードしてもらうことにして、それを自動で会話形式の見た目になるようにプログラムを書きました。
プログラミングは結構好きです。大まかな設計図(アルゴリズム)は頭の中にあって、始めるのですが、プログラム言語はふんわりしか解っていないため、書き方など検索しつつ、検証しつつ少しずつ書いていきます。大抵、何回かうまく動かない壁にぶち当たります。このデバッグ(不具合の解消作業)の時には「過集中」しているようで、時間を忘れる感じなんですが、終わってみるとどっと疲れます。これはプログラミングの時に特有で、普段のデザインやイラストの仕事では無いんです。不思議です。脳の働き方の違いだと思うのですが、本職のプログラマーの人もそうなのか?。つまり、プログラミグという作業に特有なことなのか?僕の脳がそうなのか?というところが知りたい。