昨年の今頃は「鎌倉殿の13人」を見ていてロゴのフォントを特定したりしていましたが、今年は日曜夜ドラマでVIVANTを見ています。今回はVIVANTのフォントを調べてみました。
と言っても調べなくても見当がついていて「あれでしょ」となっていたのですが…。見当をつけていた文字をロゴの上から重ねてみたら今回は見事にピタッと合いました。英字はFutura Condensed ExtraBold。おまけで上の「日曜劇場」はゴシックMB101Hでした。

赤がオリジナル。青字がこちらで特定して重ねた字です。フォント(青字)では切れ込み(Vの谷間やNの谷間)を敢えて余分に食い込ませていますが(印刷した時にインク溜まりを解消する工夫)、ロゴではこの食い込みを消して直線に修正しているようです。
フォント
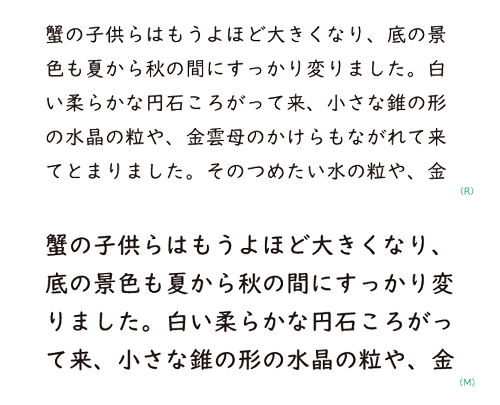
文字を読むのが困難な障碍を持つ人のために開発されたフォントがあります。最近ニュースなどで話題になって知っている人もいるかもしれません。「UDデジタル教科書体」という名前です。こんな書体↓

いかがでしょう? 確かに読みやすいのかと思います。
一般的にこのような障碍がある人でも、または無い人にとっても、誰にでも使いやすいという目的のデザインをユニバーサルデザイン(UD)といいます。誰にでも読みやすいを目的としたフォントはUDフォントと呼ばれます。
でも・・・個人的にはUDフォントが過剰に称賛されて「UDフォントじゃないものは許されない。UDが絶対的正義。」となっていくのにはちょっと嫌な感じがしていて、どちらかというと冷ややかな視線で見ている方です。例えばで言うと、新札(お金)の数字です。違和感があるくらいそっけない数字が使われていますが、どうやらUDフォントで見やすさ第一という意図らしいのです。でも、あれはやり過ぎだと思うので、こういう例を見るに僕は反UDフォントに偏っていくのです。
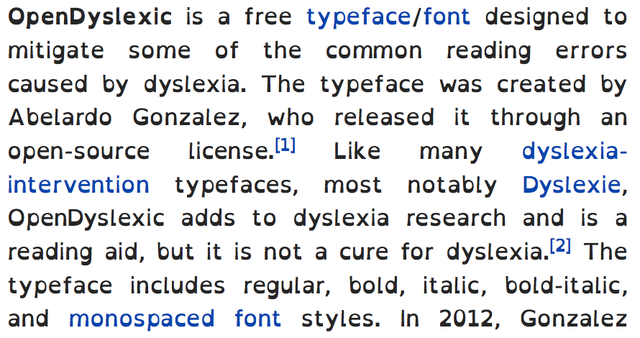
さて、それはさておき。日本でこの「UDデジタル教科書体」の開発物語が各所で取りあげられ話題になっていて、こういうのは日本発なんだと思っていたら、なんと英語にも既にこのようなUDフォントが存在していました。それが「Open Dyslexic」。こちらのフォントです。

これを最初に見た時の印象は「なんかいいな」でした。決して標準オーソドックスな形ではなく、チャーミングなクセがあります。たぶんこのクセが目の引っかかりになっているように思います。フォント名のDyslexicは「ディスレクシア」から来ていて、これは文字の読み書きに困難を感じる学習障害の名前です。アンチUDフォントの自分が英語のUDフォントは結構好きでした。
そんな中、このフォントを実際に使用しているのを初めて発見しました。カルディの「塩レモンパスタソース」のパッケージ。「Limone Salato Sauce」の部分。たぶんUD目的でこのフォントを選んだわけではないと思います。文字自体が良いから選んだんだろうな。でもデザイナーさん、よくこのフォントを見つけてきたものだ。


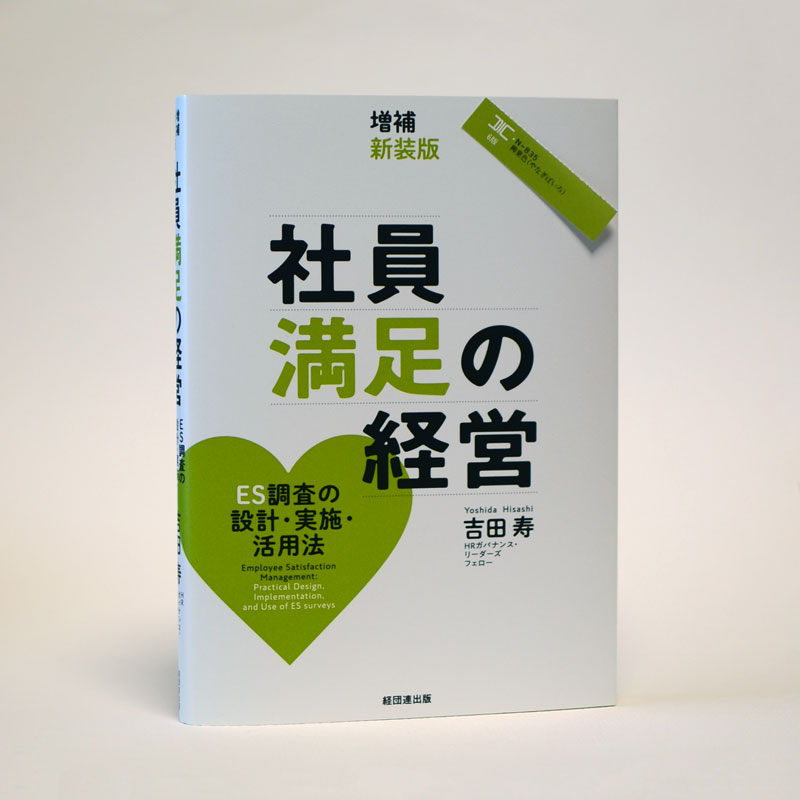
先日デザインさせていただいた本ができ上がってきました。ほぼ文字だけ、色も2色刷りのシンプルなデザイン。右上に斜めに貼り付けあるのは、特色で指定した色見本のチップです。かなり見本に近い色を出していただきました。
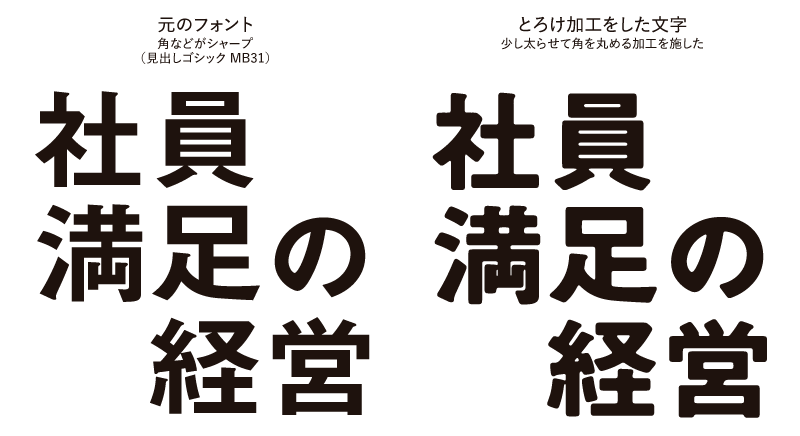
今回取り上げたいのは文字の微妙なニュアンスの話です。文字をフォントそのままではなく、輪郭をボカシて角を丸めるような加工をすることがよくあります。例えるならアイスやチョコなどを”溶かした”様な「とろけ加工」です。なぜかこのような「とろけ加工」をした文字に惹かれるのです。この仕事を始めた頃からずっと「いいよなー」と思っていました。
今回の表紙の文字のタイトルでもこのような加工をした文字を使っています。加工前の文字と加工した文字を比較したものがこちらです↓

さて、このような「とろけ加工」をいいなーと思っているのは何も僕だけではなく、たぶん多くの人がそう感じるようです。他のデザイナーさんでもこういう加工が好きで多用している人もいます。
実務的にはどうやって加工するのか?という話ですが、以前(デザイン仕事にコンピュータが導入される前)は、写真の引延ばし機を使いました。元の文字の清刷(写植など)を台にセットし、レンズの焦点をわざとずらして印画紙に複写するということをしていました。その頃のデザイン事務所にはこのような写真引延ばし機(トレスコと呼んでいた)があって、入社したてのデザイナーの卵はそこに篭って写真のトレースをしたり、こういう文字の加工複写→現像の作業を覚えるのが最初の仕事でした。
その後、コンピュータを使うようになって文字の「とろけ加工」もphotoshopを使ってわりと簡単にできようになったのですが、そうだとしても使う文字をいちいち画像化して加工して・・・というのは手間であるのは変りません。
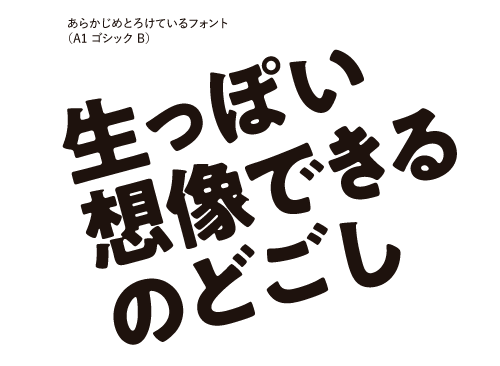
そうした中で、ここ数年、あらかじめ「とろけ加工」を施したフォントがいくつか出てきました。「こういうのがあったらいいのに」と思っていたものです。タイトルなどで大きく使う場面では、普通のフォントだとなんか決まらないなーという時も、この「とろけフォント」を使うとグッと見映えが増す。そんなフォントが出てきています。やっぱりみんなこういう文字が良いと思っていたんでしょ!最近はビールの広告キャッチなんかでよく使われているイメージがあります。

では、なぜこういう「とろけフォント」に惹かれるのか。よく考えてみたのですが、実は納得できる答えにはたどり着いていません。「キレッキレのシャープなデジタルっぽさより、やわらかなゆる〜いアナログ感に惹かれる」というよくある言い方はあるのですが、もう一歩、なぜキレキレよりもゆるい方が魅力的に見えるのかまで理由を知りたい。

久しぶりに丸永製菓の「抹茶白玉ぜんざい」をみかけたので買ってみました。2015年8月の投稿(5年前か…)で「一番美味しい箱アイス」として紹介していたものです。↓こちらが2015年のパッケージ。

すっかりパッケージが変わっていますがこのアイスです。「八女抹茶」という謳い文句は入っているのですが、すごく控えめになっています。
ちなみに今のパッケージの「ぜんざい」のこの特徴のあるうねった平仮名のフォントは、フォントワークス・藤田重信さんデザインの「筑紫Bオールド明朝」です。フォント名の「筑紫」からもわかるようにフォントワークスは福岡の会社です。また、アイスメーカーの丸永製菓も同じ福岡県の会社。深読みし過ぎかもしれませんが、それもあってこのフォントを選んだのかな?などと思いを巡らせました。