
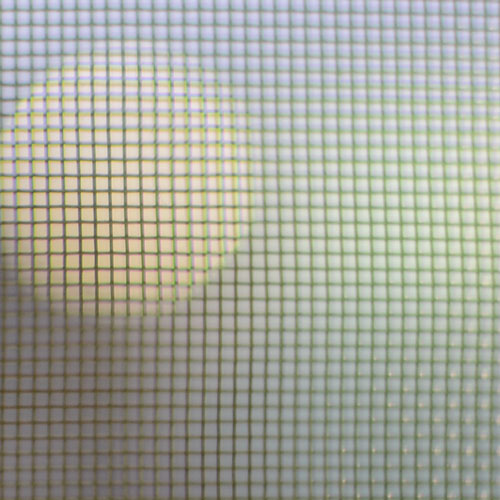
キッチンの窓の網戸を拭き掃除していたらビリッと破れてしまったので網を張り替えることにしました。交換した網はグレーの24メッシュ。
色に関しては黒とグレーがあるのですが、黒は網を通しても外が見やすい代わりに外からも中が見えやすいということなのでグレーにしました。キッチンは外廊下に面していて、通る人が見ようと思えば見えるので、あまり透け透けだと嫌です。
24メッシュは網の細かさです。元々はたぶん20メッシュで、24メッシュはもっと細かいもの。元の20で良かったのですがホームセンターに24より粗いものが無かったのでまいいかと。
あと必要なものは網を枠に留めるためのゴムチューブとそれを溝に押し込むためピザカッターのような円盤がコロコロ回る道具が必要だということでした。しかし諸々を買いに行ったホームセンターで考えた末、押し込む道具は何かで代用できるだろうと買うのをやめました。この時以外に使わないものを増やしたくないのです。今回の窓が小さかったのもあり、結局棒状のものでチクチクゴムチューブを押し込んでなんとか張り替えできた。
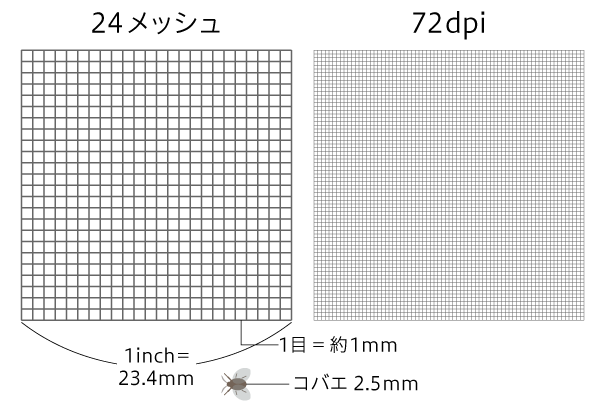
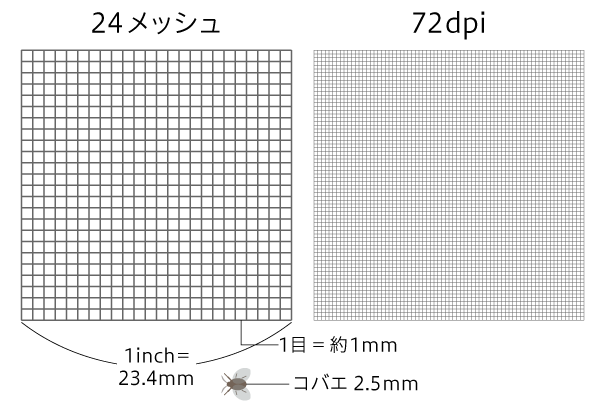
ここから雑考です。網の細かさの24メッシュですが「何の数字?」と調べたら「1インチ(2.34cm)に何目あるか」というものでした。だから1インチに20目の方が1インチに24目のものよりも目が粗いというわけです。そして、このインチ当たりの単位は結構なじみがある単位でした。
例えば印刷では網点というものを使って濃淡を出しているのですが、この網は大体175lpi(lines per inch)(lpiは「線」という方が一般的)で、高精細印刷だと300lpiなどもあります。網戸のメッシュと同じで「1インチに何線あるか」で、実際に印刷物をルーペで見ると色の点々が見え、1インチに170個点々が並んでいます。網戸に比べると7倍細かいメッシュです(175線で)。
あと、コンピュータのモニタの表示解像度では72dpi(dots per inch)などがよく使われます。「1インチに72個の点々」で表示する。網戸より3倍くらい細かいのね。

(↑モニター上のサイズが実寸ではないので注意)
このように単位として同じなので、比べることができて、どのくらいか実感がわきます。あとメッシュとしての単位は網戸に限らず金網など色々なメッシュでこの単位の数字が使われているので覚えておこう。